27. Juli 2005 1
greek quicktag
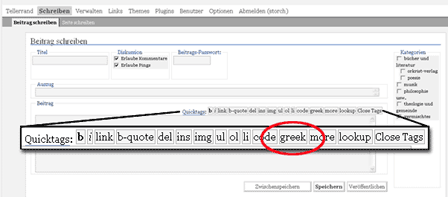
so, das war doch etwas zu aufwändig, immer einen code einzugeben, wenn was griechisch sein soll. habe deshalb meine quicktags angepasst. das ist keine grosse operation, hat vielleicht fünf minuten gedauert. ehrlich! jetzt sieht es so aus:

einfach draufklicken und der code wird eingefügt.
wie geht es?
edButtons[edButtons.length] =
new edButton(‚ed_gre‘
,’greek‘
,‘ <span class=“greek“ >‘
,‘ </span >‘
,’g‘
);
!!wichtig!!
damit es funzen kann, muss die datei „stylesheet“ in der template um folgende zeilen erweitert sein:
.greek {
font-family: Bwgrkl;
font-size: large;
color:black
}
ausserdem muss der leser sich den font bwgrkl.ttf runtergeladen und installiert haben. den gibt es hier: BibleWorks
probleme? fragt einfach. dieser eintrag gilt natürlich nur für wordpress-user!


EssE schrieb am
2. August 2005 um 16:40Hi,
das ist ja interessant! Der Link zu Bibleworks hat ein „l“ vor dem „b“.
http://www.bilbleworks.com
Gruß
Mathias